
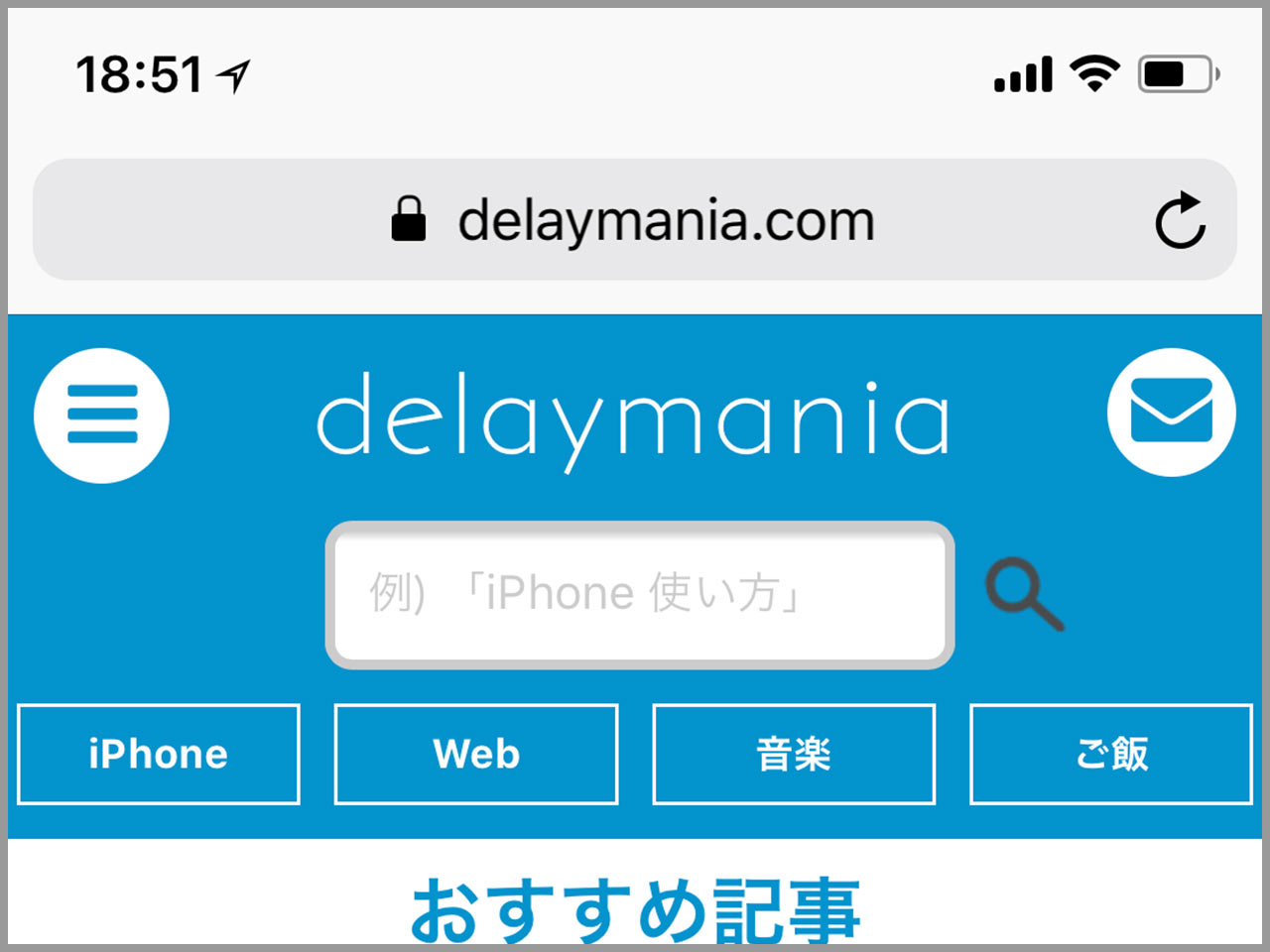
Css スマホの入力フォームをタップすると拡大してしまう時の対処法 ディレイマニア
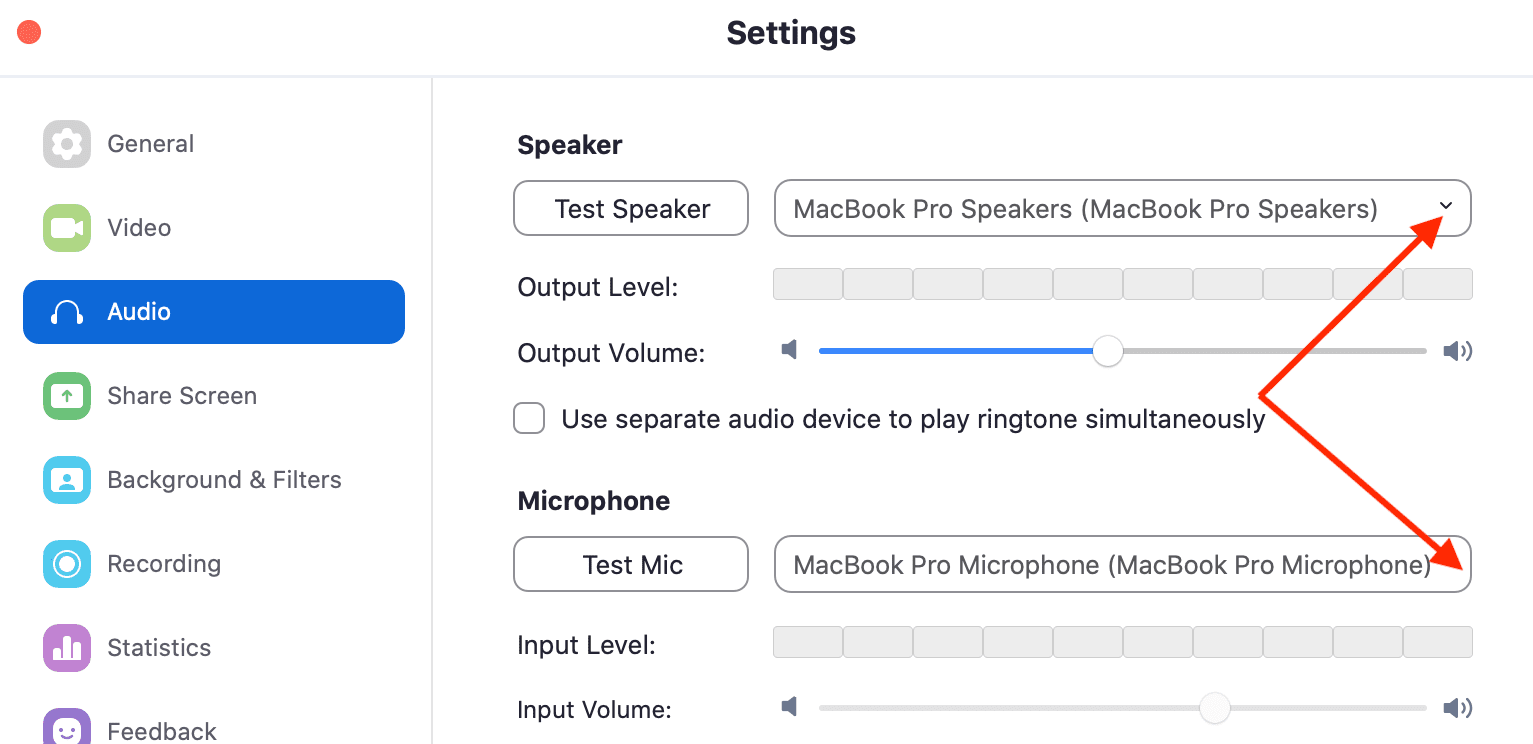
} selectをタッチselectと、iPhoneはその要素をズームインします(選択解除後はズームアウトしません)。 どうすればこれを防ぐことができますか? またはズームアウトし直しますか? 内蔵されていない場合は、 通常Webカメラやマイクを購入してパソコンに接続しなくてはなりませんが、iPhoneがあればiPhoneをWebカメラやマイクとして利用することが出来ます。 iPhoneをWebカメラとして代用するには iVCam というアプリと VBAUDIO という仮想音声
Iphone input ズーム
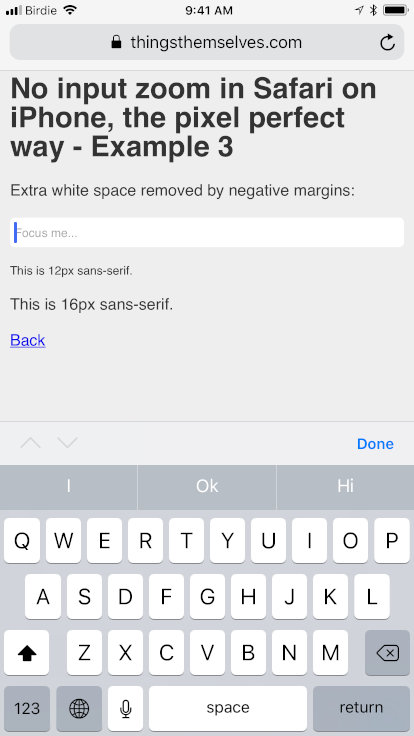
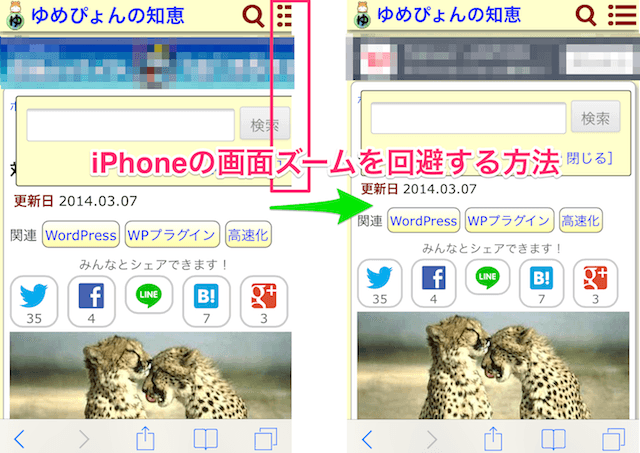
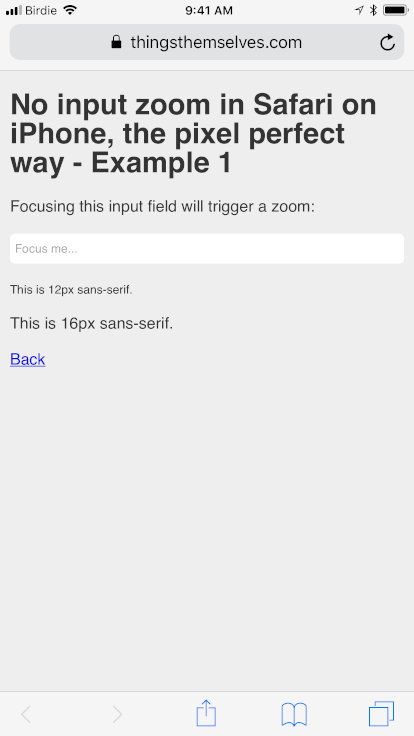
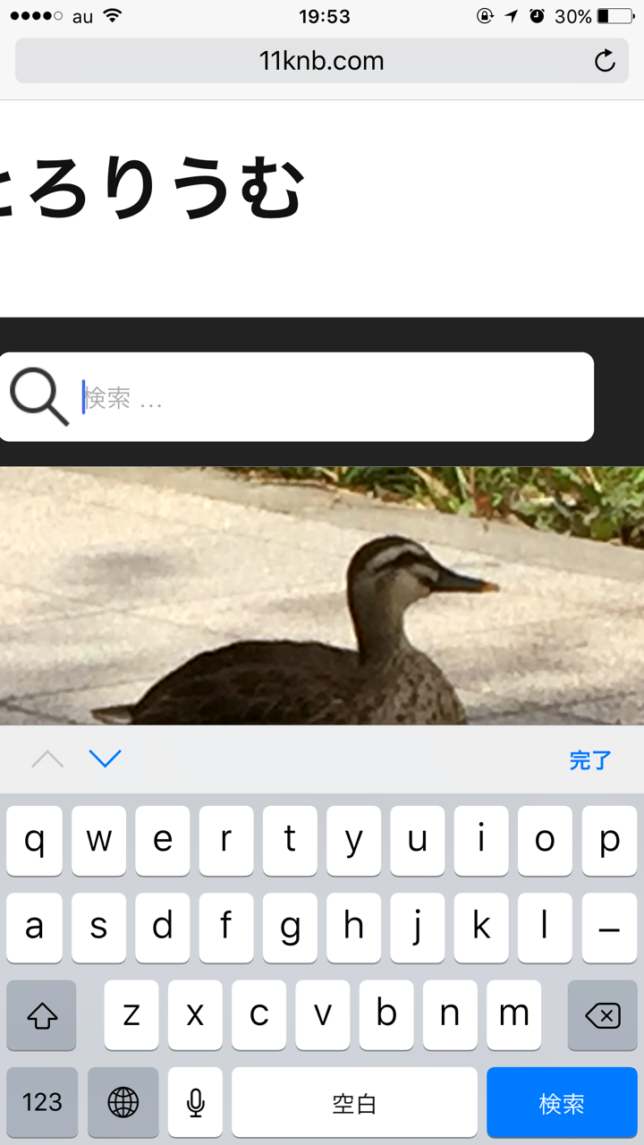
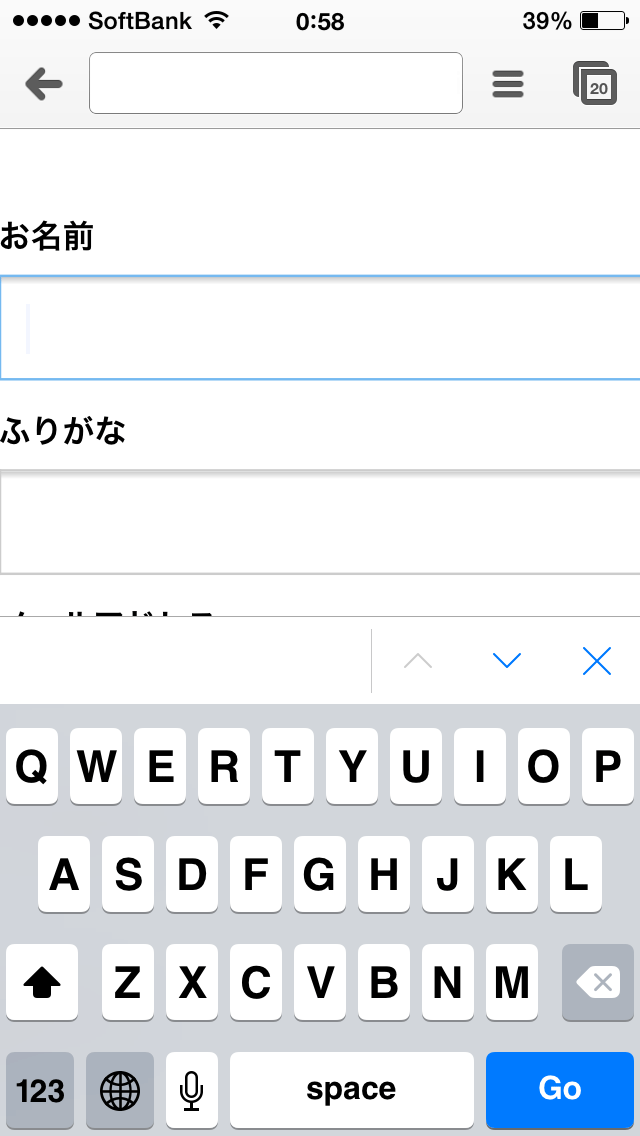
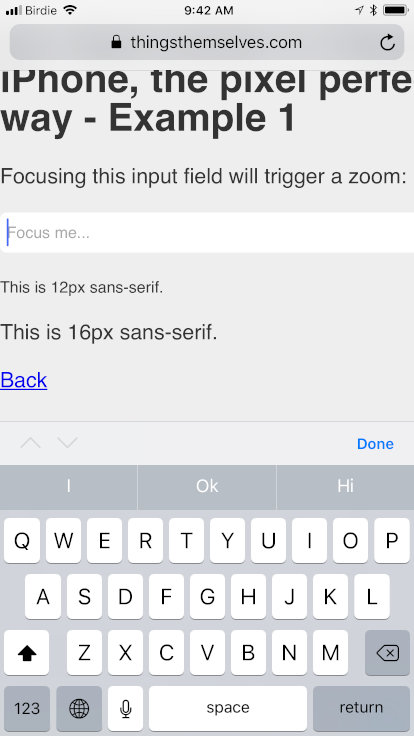
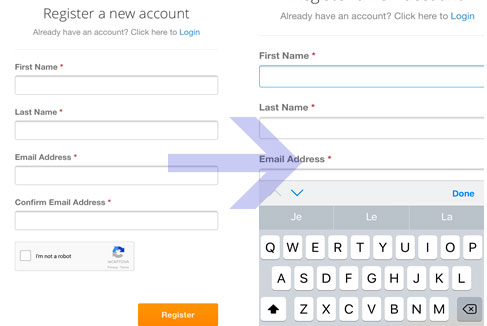
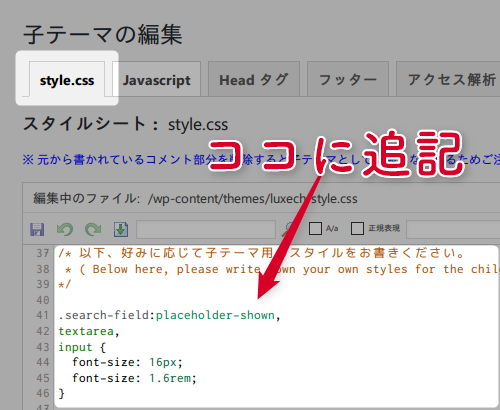
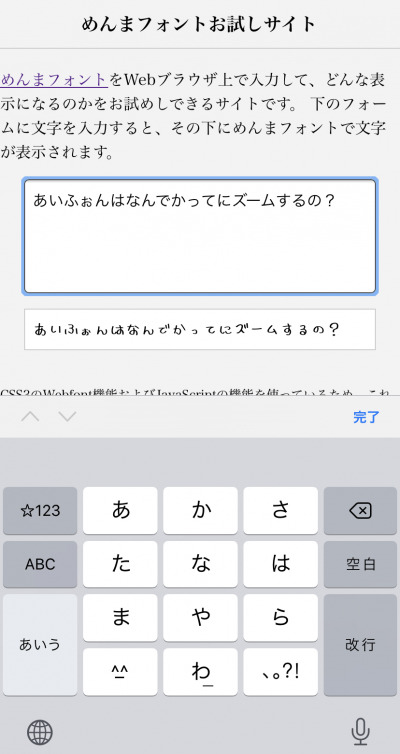
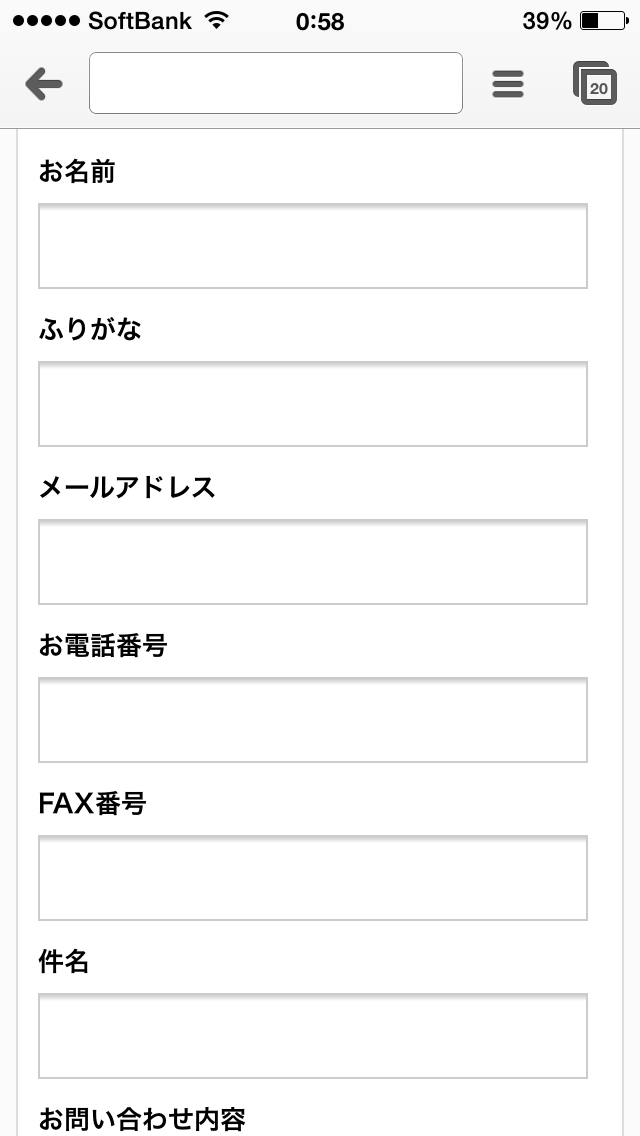
Iphone input ズーム-IPhoneのsafariでフォーム入力の時に自動的に画面拡大するのを防ぐ iPhone等スマホサイトではWEBページのフォーム入力の時に自動的に画面が拡大する事があるのですが、これは フォームのフォントサイズが16pxより小さい の時に起きます。 そこでこれをやめさせるには以下 A,B,C のいずれかの方法を使用します。 A フォームのフォトサイズを16px以上にする。 (CSSInput, select, textarea { fontsize 16px;
How To Prevent Iphone Ios Devices From Zooming On Input Forms Hallofhavoc Com
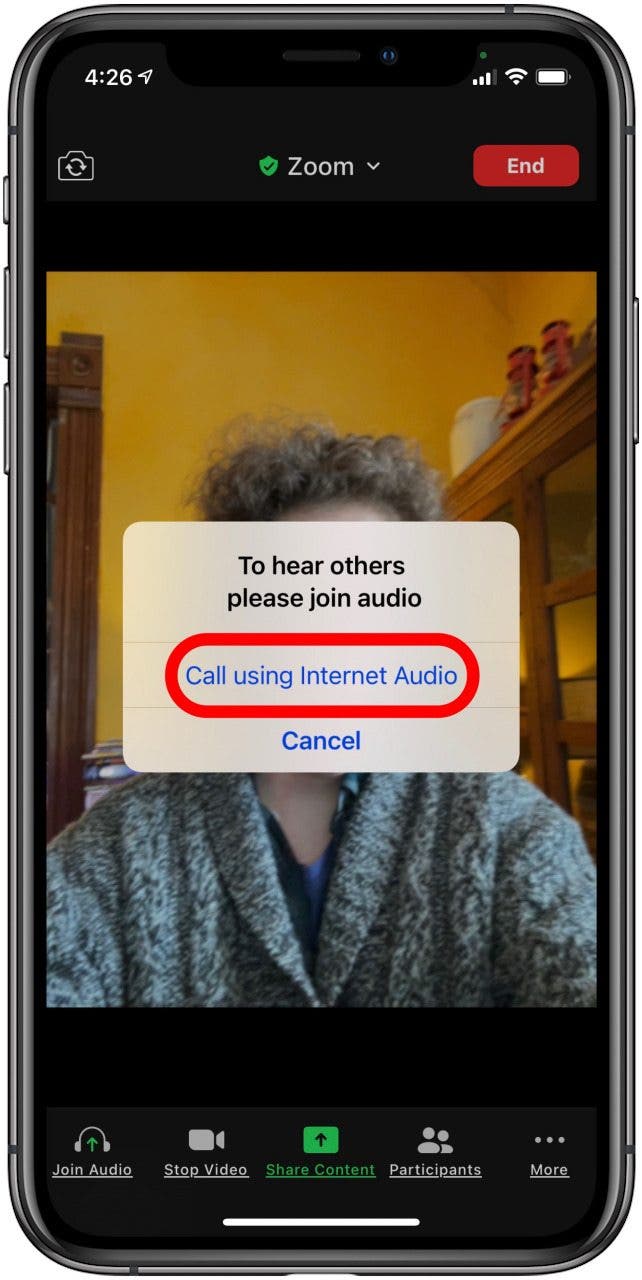
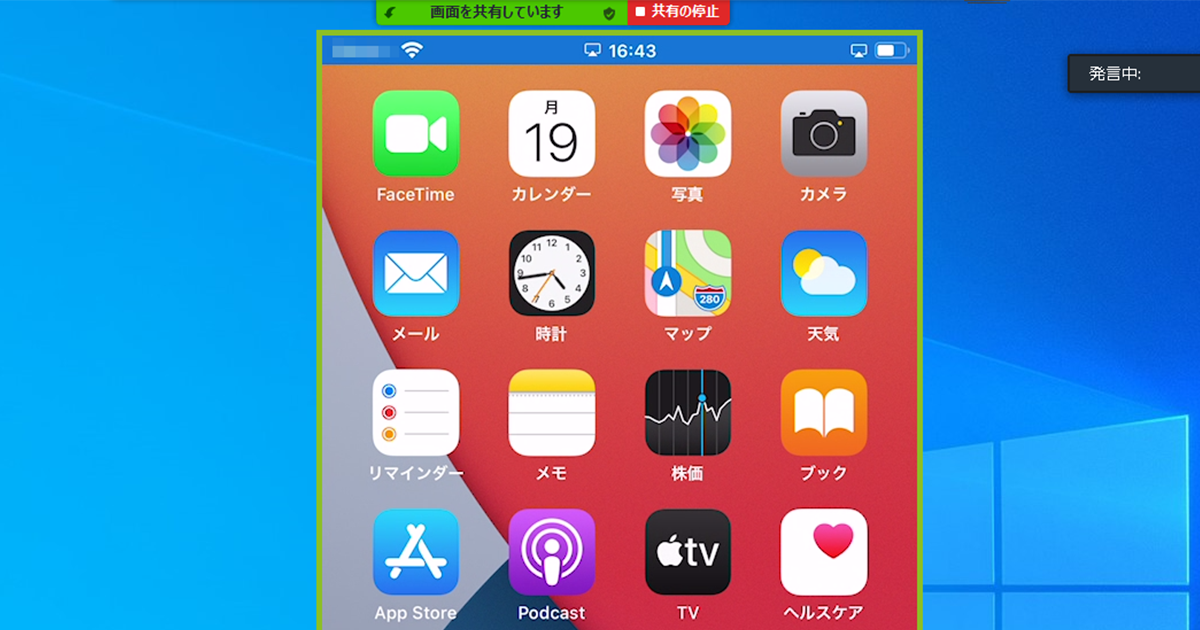
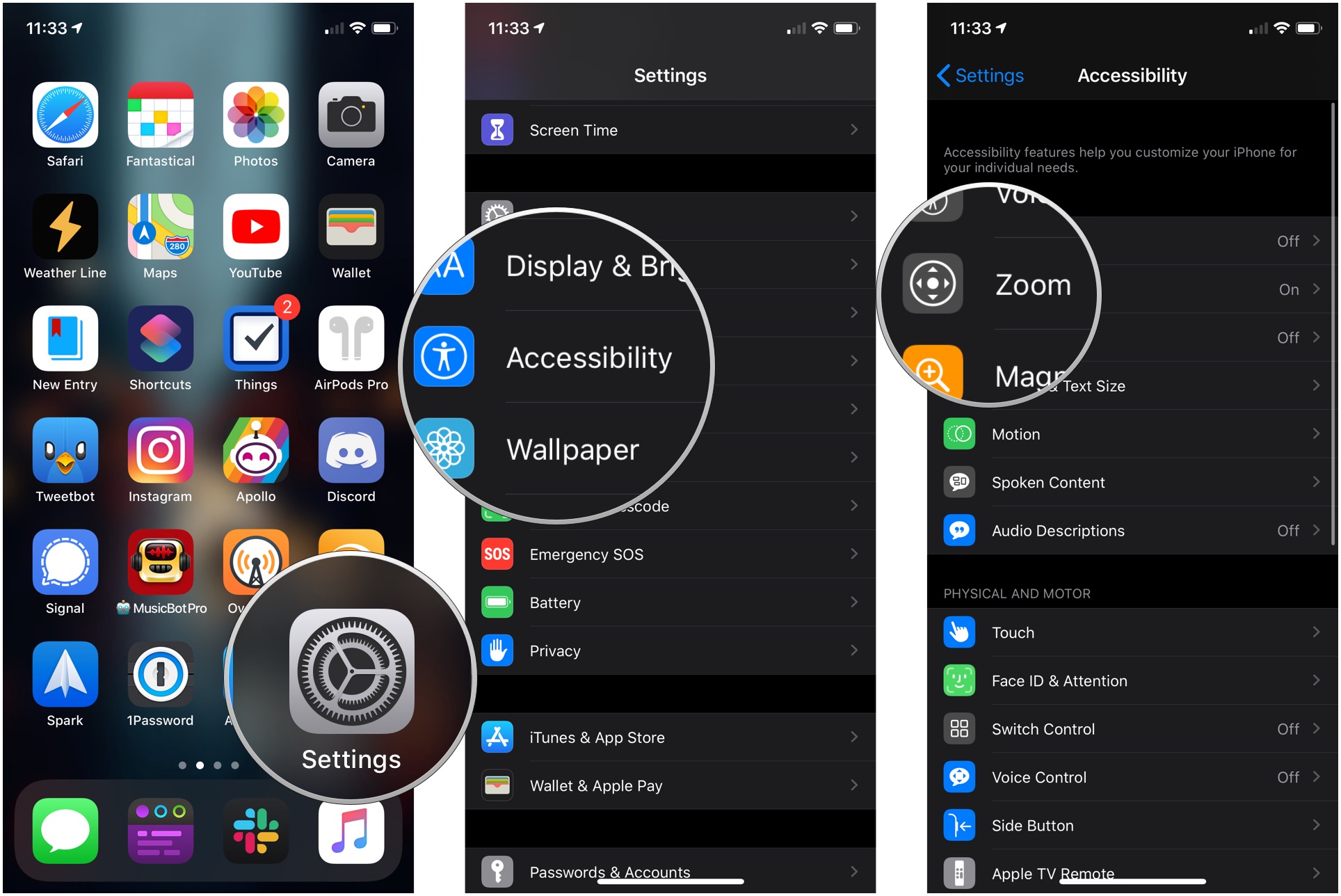
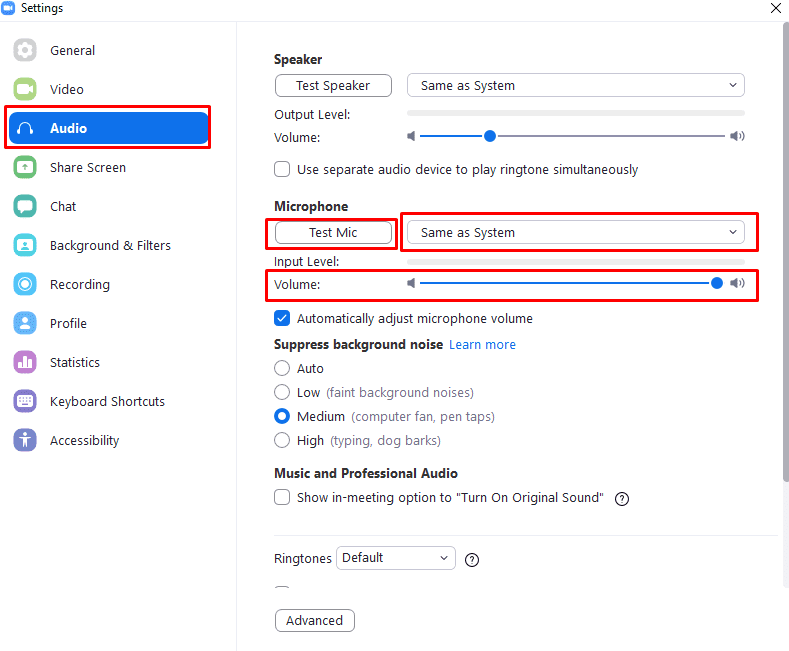
1iPhoneアプリで「Zoom」会議の仕組みとは ・ホストがオンラインで会議室を設置する ・ゲストが部屋に入室する 2iPhoneアプリで「Zoom」会議に参加する方法 ・アプリをインストールしておく ・直接招待された場合 ・リンクから招待された場合 ・IDを入力して参加する方法 3iPhoneアプリで「Zoom」会議に参加した後の使い方CSS でinput タグにfontsize を指定する iPhoneでフォームへのフォーカス時に自動ズームしてしまう現象について の記事で紹介されていたように、bodyのフォントサイズには関係なく、フォームのフォントサイズが16px以上だと自動ズームは発生しなくなるとのことです。 と言うことで、以下のようにinput タグに fontsize を指定します。 当ブログでも、この方法でズーム問題IPhone 12とiPhone 12 miniの魅力は、5G、A14 Bionic、Super Retina XDRディスプレイ、Ceramic Shield、すべてのカメラで使えるナイトモード。詳しい仕様を紹介します。
iOSでinputのフォーカス時に画面がズームするのを防ぐ こちらで紹介されているのは、 fontsize 16px に設定しつつ transform scale(); ここではiPhoneの画面を使って、使用方法を紹介します。 iPadでも(大体)同じように使用することができます。 ズーム機能 – 3本指ダブルタップで画面を拡大Input, select, textarea { fontsize 16px; BALLOG:iPhoneでフォームへのフォーカス時に自動ズームしてしまう現象について リンク先の記事ではinputのfontsizeを16pxに設定する方法が書かれていたけど、select、textareaも同じ方法で対応できた。
Iphone input ズームのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  | |
 |  |  |
「Iphone input ズーム」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「Iphone input ズーム」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「Iphone input ズーム」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「Iphone input ズーム」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Iphone input ズーム」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Iphone input ズーム」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Iphone input ズーム」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
「Iphone input ズーム」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Iphone input ズーム」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「Iphone input ズーム」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「Iphone input ズーム」の画像ギャラリー、詳細は各画像をクリックしてください。
 |
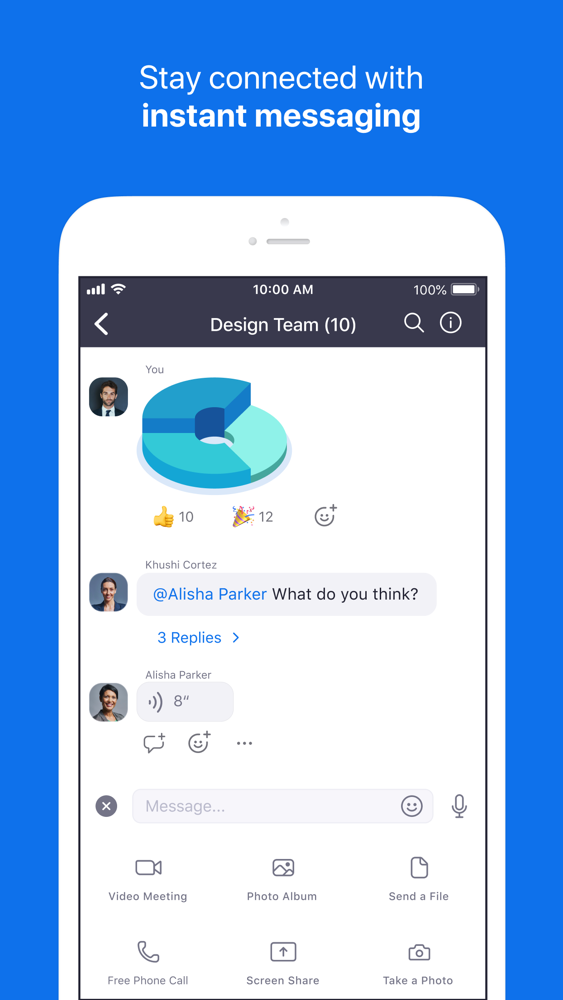
Zoom is the leader in modern enterprise video communications, with an easy, reliable cloud platform for video and audio conferencing, chat, and webinars across mobile, desktop, and room systems Zoom Rooms is the original softwarebased conference room solution used around the world in board, conference, huddle, and training rooms, as well as executive offices andDownload Zoom Mobile Apps for iPhone or Android Download Zoom Client for Meetings A thoughtful approach to mobile meetings Today's professionals need to be able to work and video conference wherever they are Zoom Meetings for mobile provides the same great experience that you'd expect from the desktop client and more
Incoming Term: iphone input ズーム,




0 件のコメント:
コメントを投稿